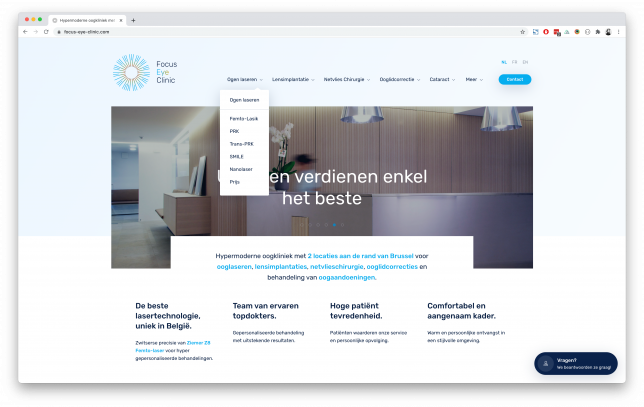
Focus Eye Clinic
Focus Eye Clinic is een groep van oogklinieken in Brussel, met ervaren topdokters uit Europa.
My assignment in this project: Front-end Developer
Als front-end ontwikkelaar bouwde ik verschillende functionaliteiten in de headless front-end omgeving van Focus Eye Clinic. Ik stond in voor het aanpassen van de back-end logica, het schrijven van de graphQL queries in de Node middleware service, het implementeren van de nieuwe data in de Vue JS front-end en het component-based ontwikkelen van nieuwe componenten en patronen, volgens de ITCSS en BEM normen.
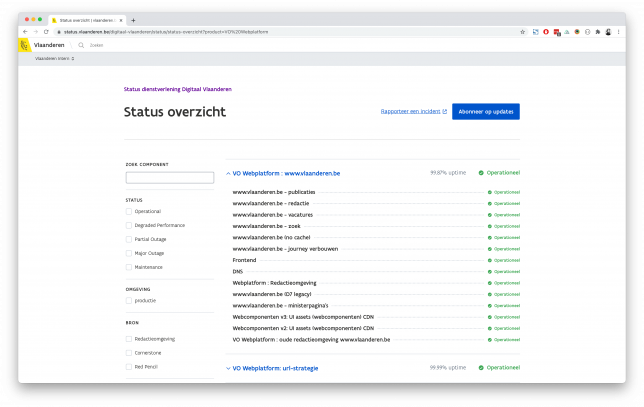
Status Pages
My assignment in this project: Front-end Developer
Als front-end ontwikkelaar bouwde ik de nieuwe headless status pagina's van Informatie Vlaanderen (nu: Digitaal Vlaanderen) op met de Webplatform Design System Vue JS componenten en de StatusPage REST API's van Atlassian. Ik integreerde een headless CMS (Contentful) voor het opbouwen van de clustermodules die standaard niet beschikbaar zijn in Atlassian. Ik bouwde de inschrijfmodule voor het in te schrijven op meldingen wanneer bouwstenen van de Vlaamse overheid niet operationeel zijn.
International Business Platform
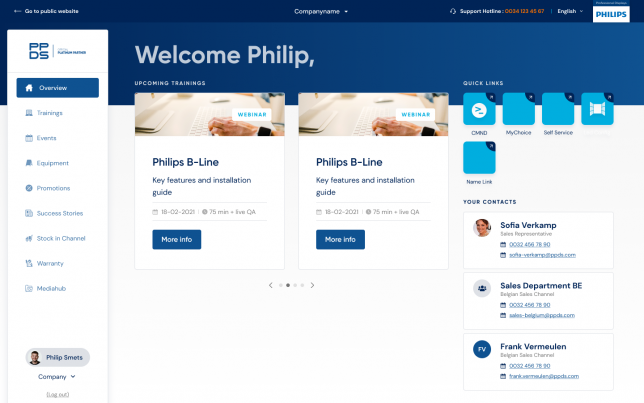
TP Vision is een bedrijf in de wereld van visueel digitaal entertainment; ontwikkeld onder licentie van de merknaam Philips. Het uitgebreide aanbod aan productlijnen zorgt voor een brede waaier aan klanten, zoals ziekenhuizen, hotels, cruises en andere professionele faciliteiten.
Craftzing werkt samen met TP Vision inzake strategie, concepten, UX, UI en de ontwikkeling en het bouwen van een publieke website en een business portaal voor PPDS; onderdeel van TP Vision.
My assignment in this project: Front-end Developer
Samen met het product team bouwde ik mee aan verschillende nieuwe functionaliteiten op de publieke website en het online business platform van Philips TP Vision. De stack bij PPDS (ppds.com) bestaat uit Vue JS, Nuxt & Node (middleware), Craft, Lokalise (i18n), Datadwell (DAM), Salesforce (CRM). Enkele van deze nieuwe functionaliteiten zijn ondermeer het Service & Support luik, Trainings, Education Configurator en LED Configurator.
Planningstool
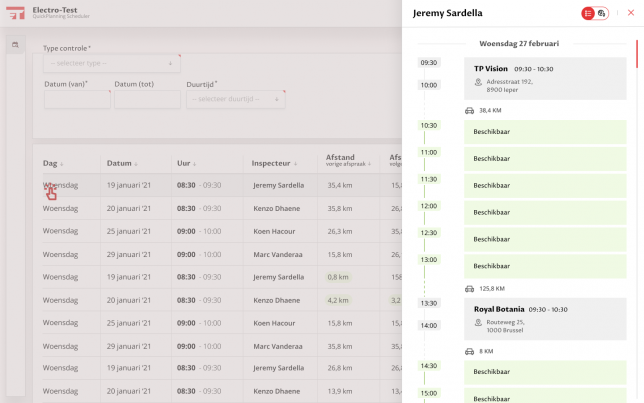
ElectroTest is een erkend controleorganisme voor technische controles en opleidingen. Dagelijks worden in heel België verschillende wettelijk verplichte en aanbevolen controles uitgevoerd door de inspecteurs van ElectroTest.
Craftzing werkt samen de planningstool uit waar optimalisatie centraal staat.
My assignment in this project: Front-end Developer
Ik werk samen met een andere ontwikkelaar aan een interne planningstool van Electro-Test. Deze is gebouwd op Vue JS en Vercel en spreekt een reeks van eigen REST API's en Microsoft API's aan. Deze data wordt geaggregeerd en ingeladen in een planningsplatform, waar de verschillende planners alle informatie ter beschikking krijgen om nieuwe planningsaanvragen efficient in te plannen overheen heel België, met 800 verschillende controleurs.